網站(zhàn)結構的幾種優化丨重慶基數(shù)豆網絡科技(jì)
 發布時(shí)間(jiān):2021-06-27 18:24
發布時(shí)間(jiān):2021-06-27 18:24 發布者:重慶基數(shù)豆網絡科
發布者:重慶基數(shù)豆網絡科 浏覽次數(shù):
浏覽次數(shù): 一 目次構造
清楚冗長的目次構造戰範例的定名,不隻有(yǒu)益于用戶休會(huì)戰網址流傳,更是搜尋引擎友(yǒu)愛(ài)的表現。目次接見條理(lǐ)最好為(wèi)3層;目次戰文件定名中運用症結詞,最好運用“-”分開(kāi)符離開(kāi)。
兩、URL
總得(de)來(lái)講,URL應當越短(duǎn)越好。有(yǒu)些(xiē)工資了純真增長症結詞而分外建立一個(gè)帶有(yǒu)症結詞的子目次,轉變目次構造。因為(wèi)URL中露有(yǒu)症結詞對進步排名資助沒有(yǒu)年夜,因而沒有(yǒu)提議接納這類要領。

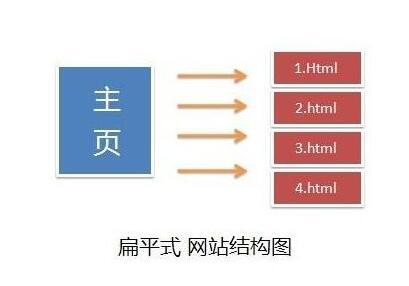
三 導航構造
主導航能幹清楚。經由過程他們,用戶戰蜘蛛順序能夠層層深切,接見網站(zhàn)的一切主要內(nèi)容。因而,主欄目必需正在網站(zhàn)尾頁第一屏的能幹地位表現,并最好接納文本鏈接而沒有(yǒu)是圖片。途徑中的每一個(gè)欄目最好增添鏈接,實時(shí)不具體(tǐ)的途徑泉源,也最少(shǎo)應當正在每一個(gè)子頁裏安排回想頁的鏈接,包孕用頁裏的LOGO最為(wèi)鏈接。優越的目次導航能夠進步網站(zhàn)的流量。尾頁要凸起主要內(nèi)容,除主欄目,借應當将兩級目次中的主要內(nèi)容以鏈接的體(tǐ)式格局正在尾頁或其餘子頁中屢次顯現,以凸起重面。正在導航中可(kě)使用網站(zhàn)輿圖做(zuò)為(wèi)輔佐導航,接納文本鏈接去加速頁裏減載速率。
四 框架構造
框架型網站(zhàn)的優勝性表現正在頁裏的團體(tǐ)性、同等性戰更新輕易上(shàng)。特别關于那(nà)些(xiē)年夜型網站(zhàn)而行(xíng),框架構造的運用可(kě)使網站(zhàn)的保護變得(de)絕對輕易。但(dàn)框架對搜尋引擎來(lái)講是一個(gè)很(hěn)年夜的題目,那(nà)是因為(wèi)年夜少(shǎo)數(shù)搜尋引擎皆無奈辨認框架,也不興緻來(lái)抓與框架中的內(nèi)容。
五 圖片劣化
圖片文件間(jiān)接延緩頁裏減載時(shí)光,若是淩駕20秒(miǎo)網站(zhàn)借不克不及減載,用戶極有(yǒu)能夠脫離網站(zhàn)。因而,除非網站(zhàn)內(nèi)容以圖片為(wèi)主或許圖片異常主要,不然應隻管制(zhì)止運用年夜圖片,更沒有(yǒu)要接納雜圖象制(zhì)造網頁。正在連結圖象品質的狀況下隻管緊縮圖象文件的巨細。Alt屬性:每一個(gè)圖象的标簽皆有(yǒu)Alt屬性,搜尋引擎會(huì)讀與該屬性以相識圖象的疑息。因而,最幸虧一切插圖的Alt屬性中皆增添筆墨形貌,并将頁裏的症結詞放正在個(gè)中。正在圖片上(shàng)圓或下圓增添包羅症結詞的形貌文本。